NocodifyにGoogleマップ埋込方法を説明します。
- Googleマップの埋込手順
- Googleストリートビューの埋込手順
が分かります。
INDEX
Googleマップの埋込手順
STEP
Googleマップを開き、埋め込みたい住所を検索
STEP
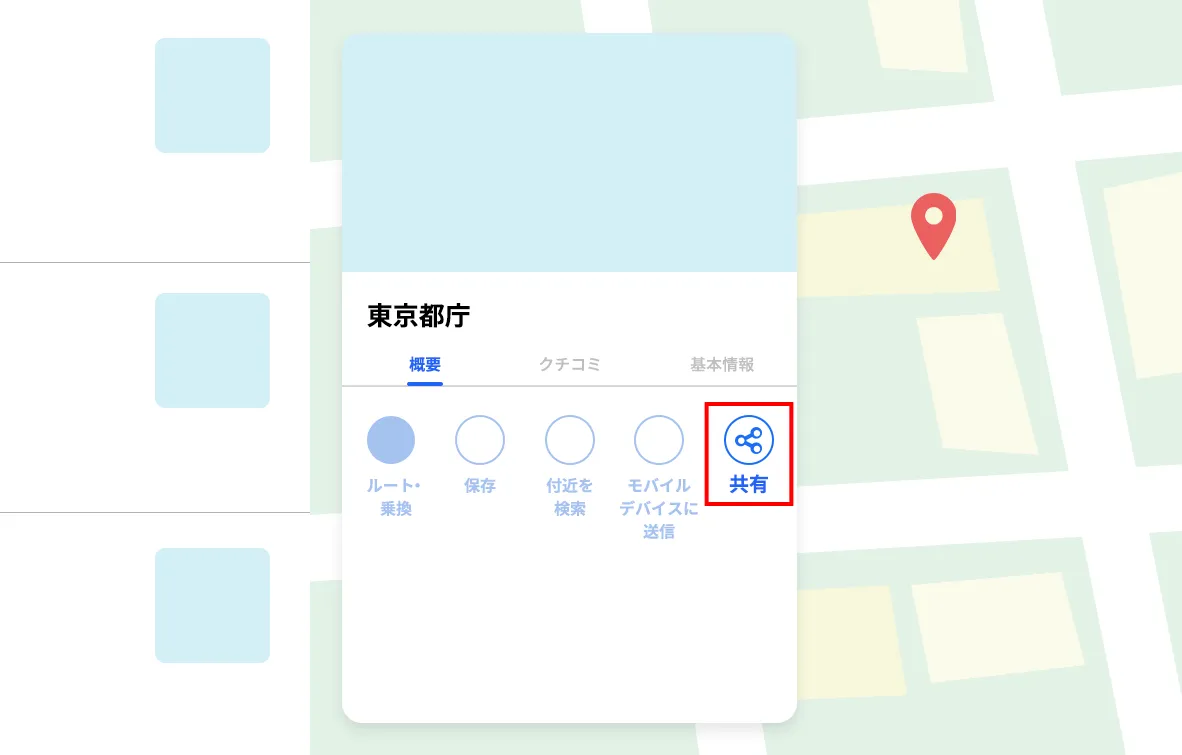
建物をクリックして概要を開き「共有」ボタンをクリック

STEP
地図を埋め込む>HTMLをコピー
大・中・小・カスタムとサイズが選択できますが、この時点ではどのサイズでもかまいません。
STEP
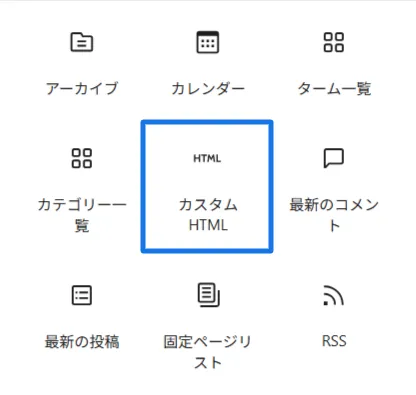
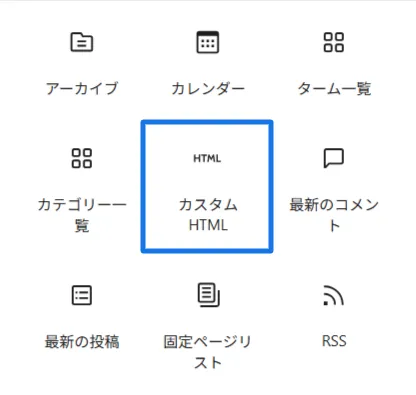
エディターでブロック追加ボタンを押し、「カスタムHTML」を選択します。

STEP
コピーしたHTMLを貼付け
STEP
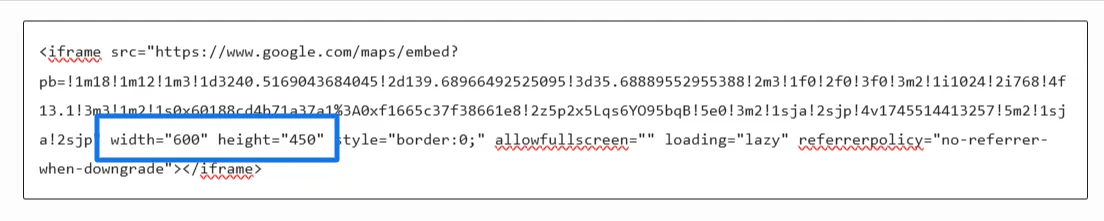
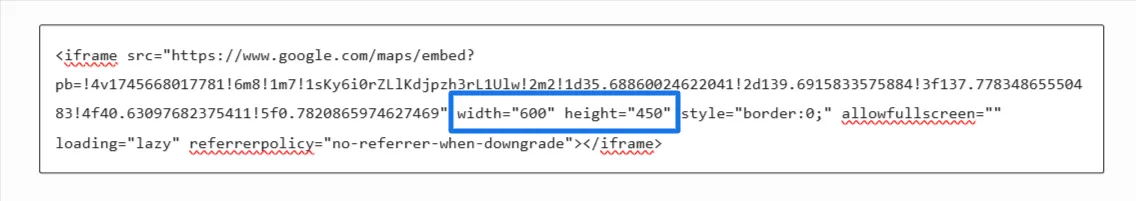
幅(width)と高さ(height)の調整
貼り付けたコード内からwidth=”xxx” height=”xxx”(xxxは数字)と書かれた箇所を探し、適切な数字にそれぞれ書き換えます。

width推奨値・・・
PC、スマートフォンどちらでも設置するカラム内、もしくはページ幅いっぱいになるように「100%」(単位必須)
height推奨値・・・
- カラム内に設置する場合
- 隣り合う子カラムの高さに合わせたいなら「100%」(単位必須)
- マップの高さを優先するなら好みの高さ
- ページ幅いっぱいに設置する場合は、好みの高さ
カラム内設置・隣り合う子カラムの高さに合わせる場合
当社までのアクセス
新宿駅西口 徒歩○分
都庁前駅 徒歩○分
- width:100%
- height:100%
カラム内設置・マップの高さ優先の場合
- width:100%
- height:400(単位不要だが400pxということ)
ページ幅いっぱいの場合
- width:100%
- height:400(単位不要だが400pxということ)
Googleストリートビューの埋込手順
STEP
Googleマップを開き、埋め込みたい住所を検索
STEP
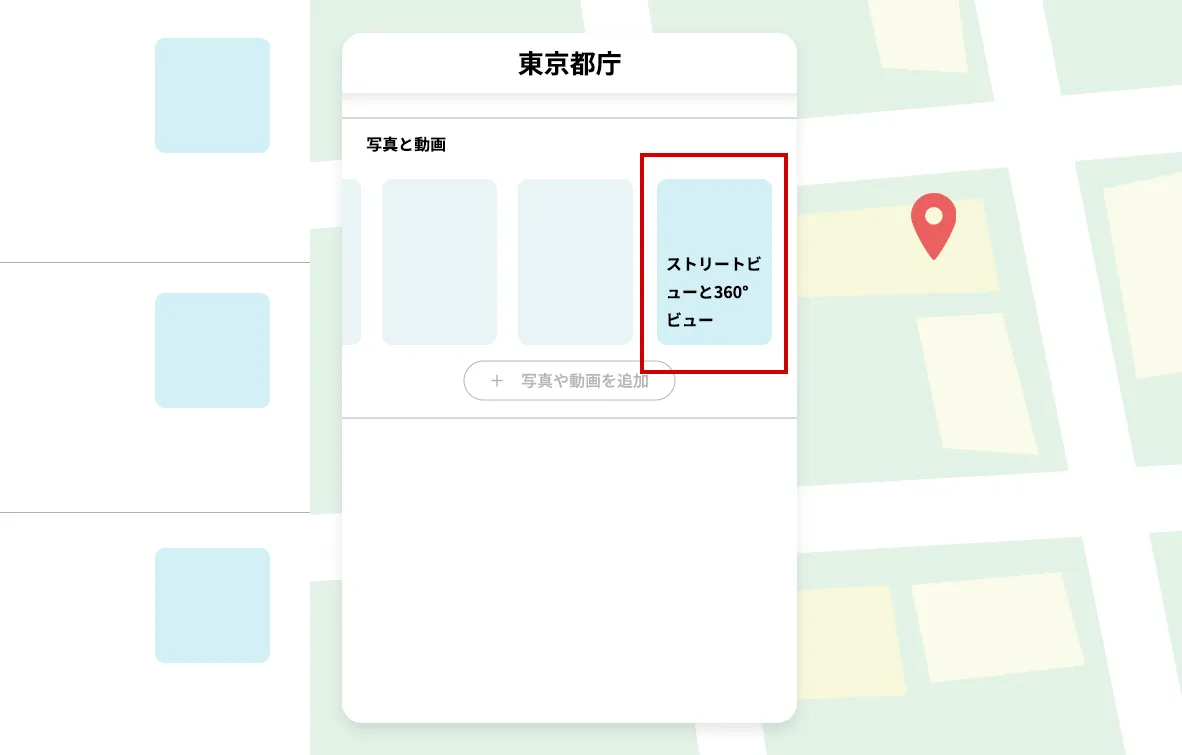
「ストリートビューと360°ビュー」をクリック
建物をクリックして概要を開き、中段あたりの「写真と動画」までスクロール。写真を一番右までスクロールすると出現。

STEP
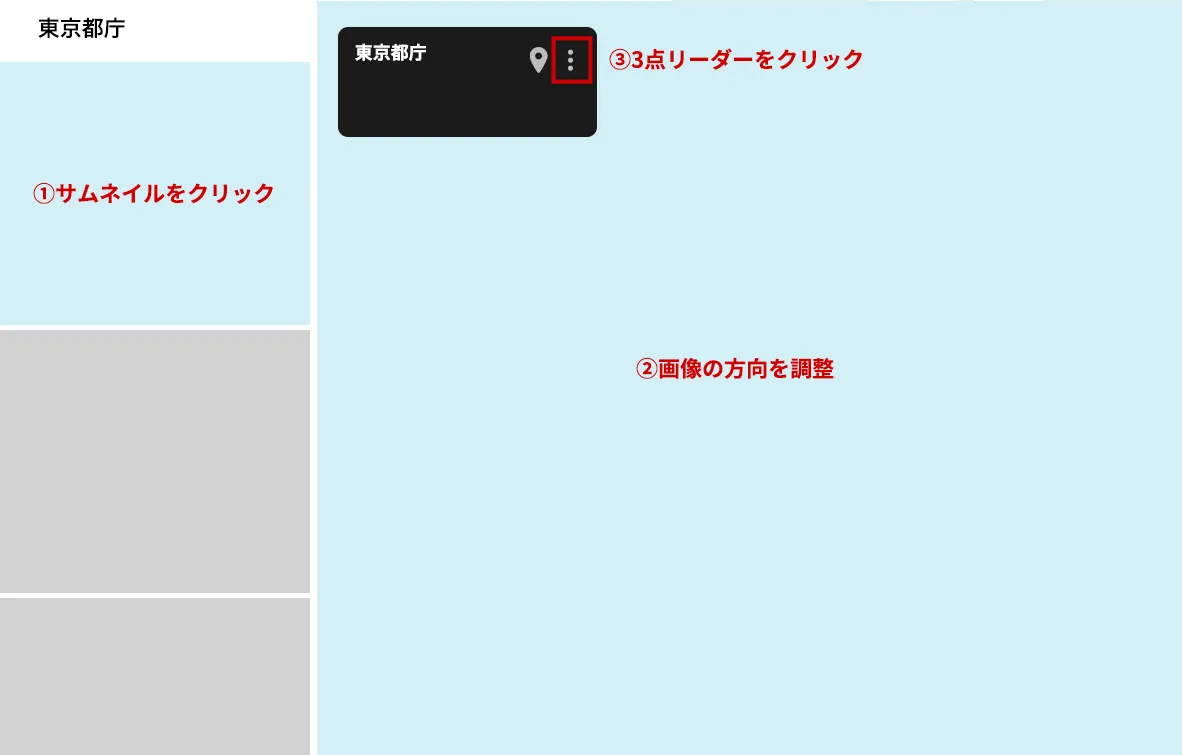
表示されたサムネイル一覧から埋め込みたい画像を選択、調整する
- サムネイルをクリック
- 画像の方向を調整
- 3点リーダーをクリック

STEP
画像を共有または埋め込む>地図を埋め込む>HTMLをコピー
大・中・小・カスタムとサイズが選択できますが、この時点ではどのサイズでもかまいません。
STEP
エディターでブロック追加ボタンを押し、「カスタムHTML」を選択します。

STEP
コピーしたHTMLを貼付け
STEP
幅(width)と高さ(height)の調整
貼り付けたコード内からwidth=”xxx” height=”xxx”(xxxは数字)と書かれた箇所を探し、適切な数字にそれぞれ書き換えます。

width推奨値・・・
PC、スマートフォンどちらでも設置するカラム内、もしくはページ幅いっぱいになるように「100%」(単位必須)
height推奨値・・・
- カラム内に設置する場合
- 隣り合う子カラムの高さに合わせたいなら「100%」(単位必須)
- ストリートビューの高さを優先するなら好みの高さ
- ページ幅いっぱいに設置する場合は、好みの高さ
カラム内設置・隣り合う子カラムの高さに合わせる場合
当社までのアクセス
新宿駅西口 徒歩○分
都庁前駅 徒歩○分
- width:100%
- height:100%
カラム内設置・ストリートビューの高さ優先の場合
- width:100%
- height:400(単位不要だが400pxということ)
ページ幅いっぱいの場合
- width:100%
- height:400(単位不要だが400pxということ)
