Nocodifyの見出しブロック機能を説明します。
- デフォルト用見出しブロックの使用方法
- セクション用見出しブロックの使用方法
が分かります。
INDEX
デフォルト用見出しブロックの使用方法
ブロック追加ボタンを押し、「見出し」を選択します。

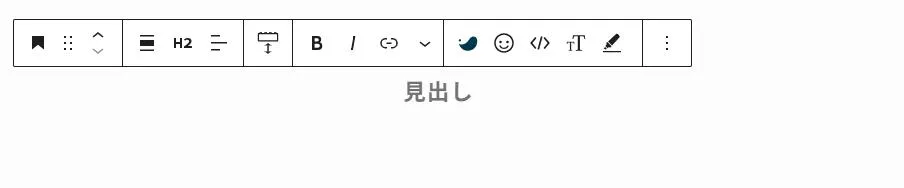
デフォルトで以下のようなブロックが追加されます。
デフォルトの見出しブロックh2が追加されている状態です。このまま進める場合は見出しのテキストを入力します。

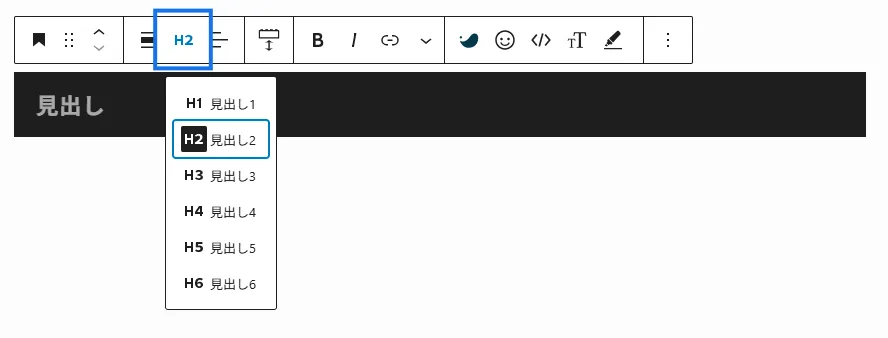
h2以外を選択したい場合は変更可能です。テキストを入力した後からでも変更できます。

以下が反映イメージです。テンプレートによりデザインやカラーリングは異なります。
デフォルト用h1見出し
デフォルト用h2見出し
デフォルト用h3見出し
デフォルト用h4見出し
デフォルト用h5見出し
デフォルト用h6見出し
セクション用見出しブロックの使用方法
ブロック追加ボタンを押し、「見出し」を選択します。

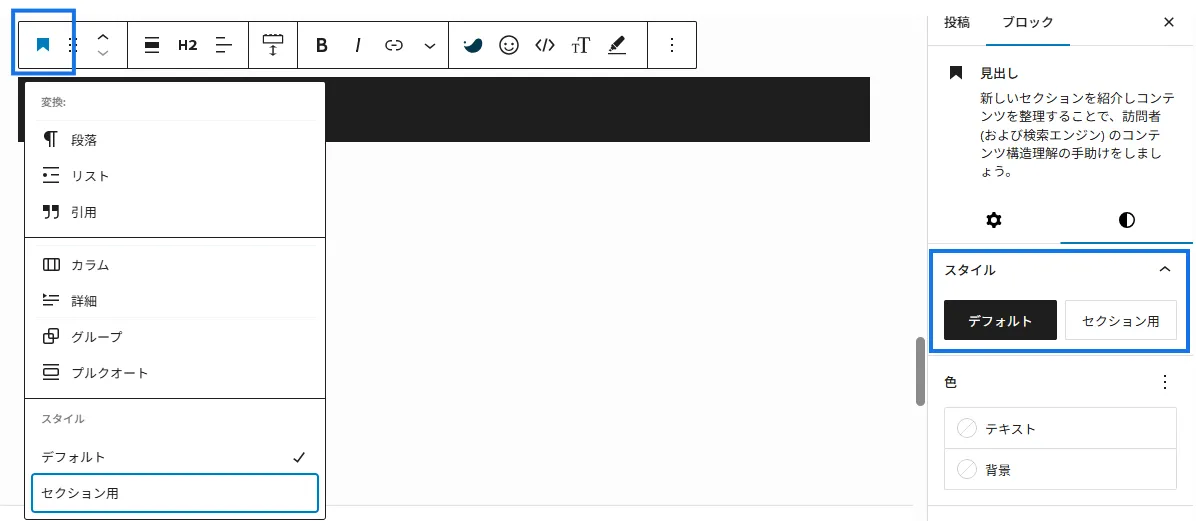
最初はデフォルト用のブロックが追加されるので、スタイル>セクション用を選択します。

セクション用を選択すると以下のようなシンプルな見出しデザインになりますのでテキストを入力します。(テンプレートによりデザインが異なる場合があります。)

以下が反映イメージです。テンプレートによりデザインは異なります。
セクション用見出しh1
セクション用見出しh2
セクション用見出しh3
セクション用見出しh4
セクション用見出しh5
セクション用見出しh6
サブタイトルの入れ方
セクション用見出しにはサブタイトルを入れることができます。反映イメージは以下です。
セクション用見出しh2サブタイトル
サブタイトル
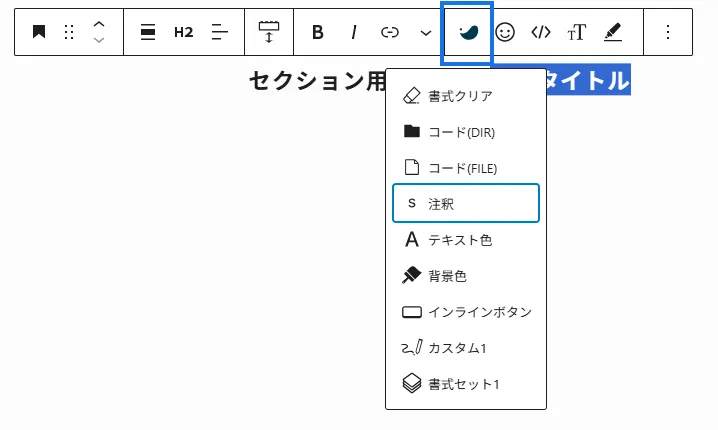
サブタイトルにしたい文字を入力し、その文字を選択した状態で「注釈」を使用します。