Nocodifyのフルワイドブロック機能を説明します。
- フルワイドブロック機能の使用方法
- 詳細な設定項目
が分かります。
フルワイドブロック機能の使用方法
フルワイドブロックとは、画面の横幅いっぱいに広がるコンテンツを簡単に作成できます。
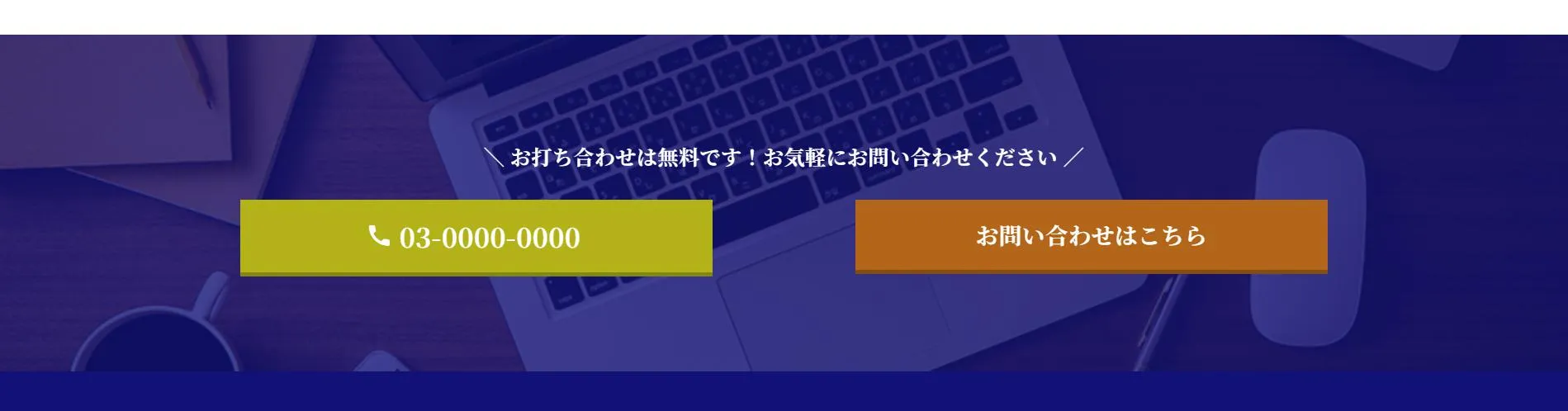
反映イメージ



使用方法
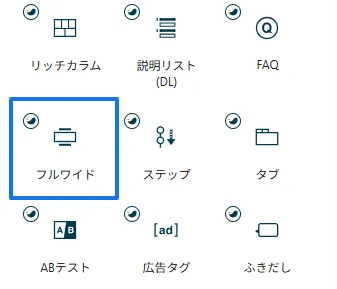
ブロック追加ボタンを押し、「フルワイド」を選択します。

デフォルトで以下のようなブロックが追加されます。

デフォルトで設置されている見出しブロックは削除可能です
使用に関する注意点
基本的にはブラウザの幅いっぱいまで背景色やコンテンツを広げることを想定しているブロックのため、サイドバーがあるページではおすすめしません。記事コンテンツの範囲内に収まる形になります。
詳細な設定項目
フルワイドブロックで設定できる項目は多数あり、幅広いデザインを実現できます。
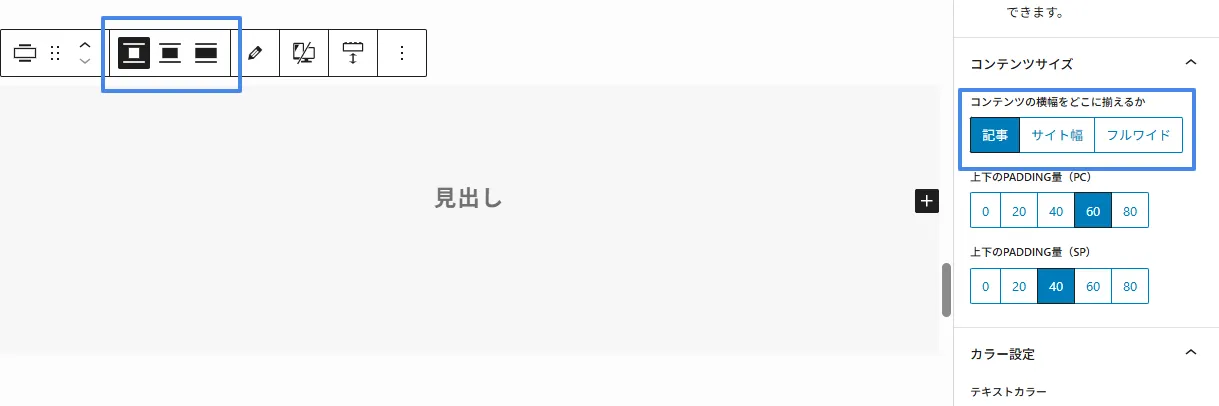
コンテンツの横幅
コンテンツの横幅を3段階から選択できます。
- 記事幅・・・サイト内の「記事」(お知らせやブログ)のコンテンツと同じ幅
- サイト幅・・・サイト全体のコンテンツ最大幅と同じ幅
- フルワイド・・・フルワイドブロック背景と同じくブラウザの最大幅
コンテンツの横幅とは?

ブロックの上に出てくるツールバーと右サイドメニューのコンテンツサイズどちらでも調整可能です。


上下の余白量(内側)
上下(内側)の余白量をPC、スマートフォンそれぞれで5段階から設定することができます。
カラー設定(テキスト・背景)
フルワイドブロック内全体のテキストカラーを一括設定できます。内部に設置した段落ブロックなどで個別のカラーを指定した場合はそちらが優先されます。
背景色はカラー設定と不透明度を調節することができます。

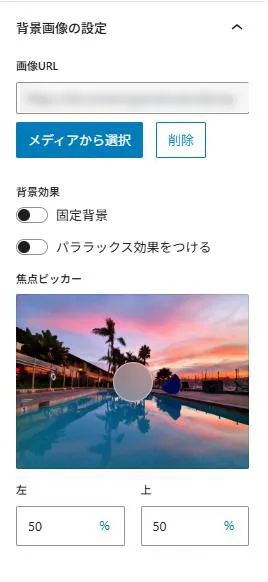
背景画像
背景全体に背景画像を設定することができます。背景色を不透明度で設定している場合はオーバーレイカラーとして使用されます。
背景画像を設定した場合のみ、背景効果以下の設定が表示されます。
背景効果
- 固定背景
- パララックス効果をつける
どちらかのみ有効にできます。
焦点ピッカー
サムネイル部分で真ん中の円を動かすことでフォーカスする位置を決めることができます。下の数値でも設定可能です。
当サイトはサイドバーを使用しているため、ブラウザ幅に広げることができませんが背景効果の反映イメージをご覧ください。
固定背景
固定背景にしています
パララックス効果をつける
パララックス効果をつけています

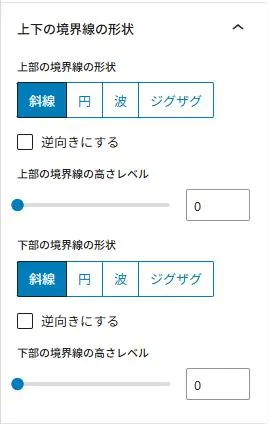
上下の境界線の形状
フルワイドブロック上下は何もしない場合はまっすぐですが、形状を変化させることもできます。
- 斜線(ななめ)
- 円
- 波
- ジグザグ
4種類の形状を選択でき、高さレベルでその角度や大きさを調整できます。
なお、背景画像を設定している場合は併用できませんので設定自体非表示になります。


