Nocodifyのカラムブロック機能を説明します。
- カラムブロック(カラムブロック・リッチカラム)機能の種類
- カラムブロック機能の使用方法
- リッチカラム機能の使用方法
が分かります。
カラムブロック(カラムブロック・リッチカラム)機能の種類
カラムブロックとは
文字や画像などのコンテンツを横並びに配置するためのものです。設定によってスマートフォンでは縦並びになります。
Nocodifyで使用できるカラムブロックは以下の2種類があります。
- カラムブロック
- リッチカラム
カラムブロックとリッチカラムの違い
カラムブロック
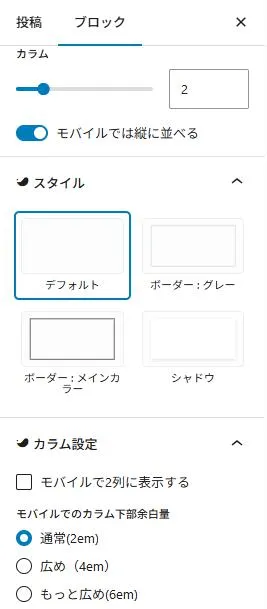
簡単に言うとカラムブロックはWordPress標準機能です。そこにスマートフォン(以下SP)閲覧時の簡易な対応を追加したもの。

- モバイルでは縦に並べる
オンにすることでPCでは横並び、SPでは縦並びにできます。
- モバイルで2列に表示する
PCでは4列、SPでは2列表示などのデザインに使えます。
- モバイルでのカラム下部余白量
下部の余白量をSPだけ変更することができます。
リッチカラム
WordPress標準仕様のカラムブロックをさらに使いやすくしたブロックです。

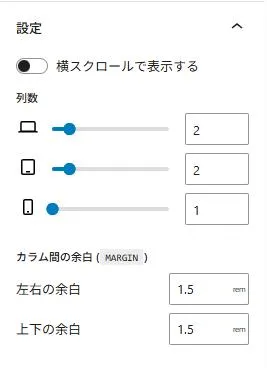
親カラムの設定

- 横スクロールで表示する、列数
スマートフォン(以下SP)の列数を決めることもできますが、横スクロールでの表示を指定することもできます。
- カラム間の余白
子カラム間の余白設定ができます。
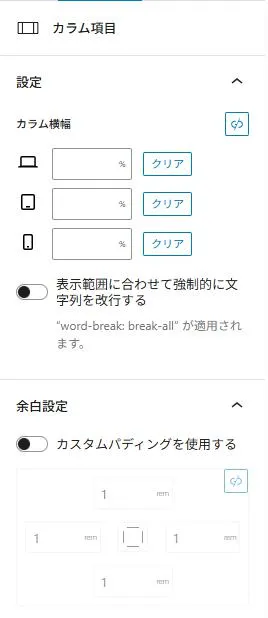
子カラムの設定

- カラム横幅
各デバイスごとの子カラムの横幅を決めることができます。(単位は%、px、em、rem、vwより選択可能)
- 余白設定
子カラム内のパディングをカスタマイズすることができます。
使い分けのポイント
基本的には個人的な使いやすさやスマートフォン反映の使い勝手で使い分ければいいと言えます。
ただ、もう1点大きな違いとしてブロック全体(親カラム)に「背景色」がつけられるかどうかという点があります。
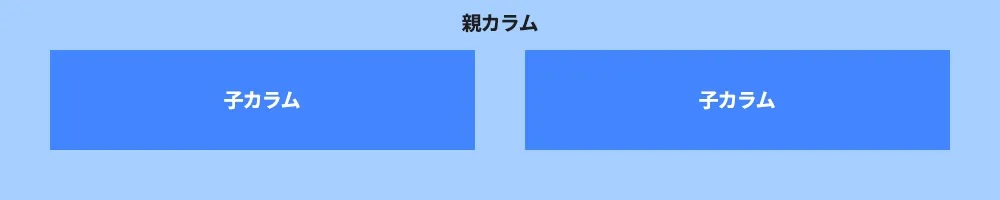
カラムブロックでは親カラム、子カラムそれぞれに背景色設定が可能です。以下のサンプルでは親カラムが濃いピンク色の背景色です。
子カラム

子カラム
グループ化しなくても背景色は保持できる(h3)
リッチカラムでも子カラムのブロックごとに背景色設定、もしくはグループ化してから背景色を設定することで背景色をつけることは可能です。ですが、親カラム全体に背景色をつけることはできません。
子カラム
同じ子カラム内 もうひとつの段落
子カラム 段落1
グループ化して背景色設定すると子カラム自体に背景色をつけたように見える(h3)

どうしてもリッチカラムで親カラムに背景色設定したい場合はブロックにclass設定し、別途カスタムCSSで背景色を指定するなどの対応が必要です。
カラムブロック機能の使用方法
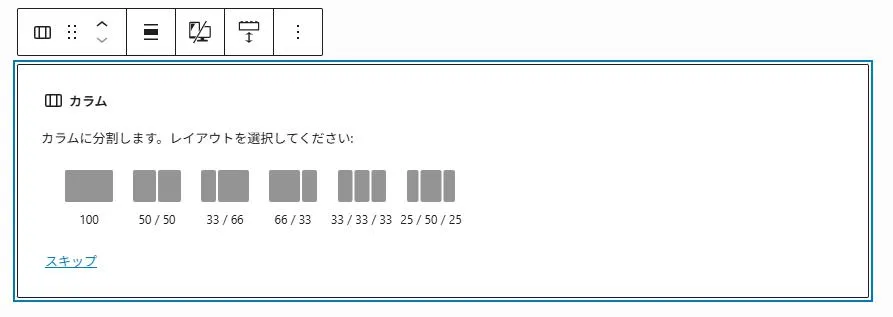
ブロック追加ボタンを押し、「カラム」を選択します。

好きなレイアウトを選択します。

スタイルで子カラムにデザインをつけることもできます。

反映イメージ
ボーダーグレー
ボーダーグレー
ボーダーメインカラー
ボーダーメインカラー
ボーダーメインカラー
シャドウ
シャドウ
シャドウ
シャドウ
リッチカラム機能の使用方法
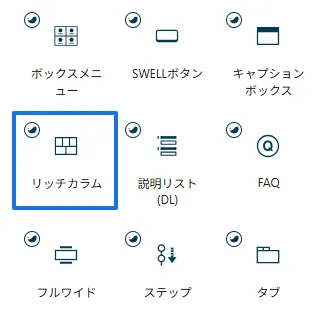
ブロック追加ボタンを押し、「リッチカラム」を選択します。

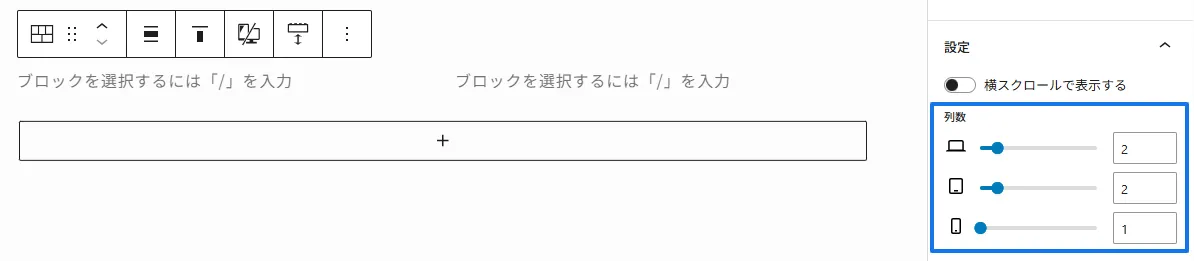
デフォルトでPC2列(タブレット2列)、スマートフォン(以下SP)1列レイアウトで追加されます。変更したい場合は「列数」を調整しましょう。

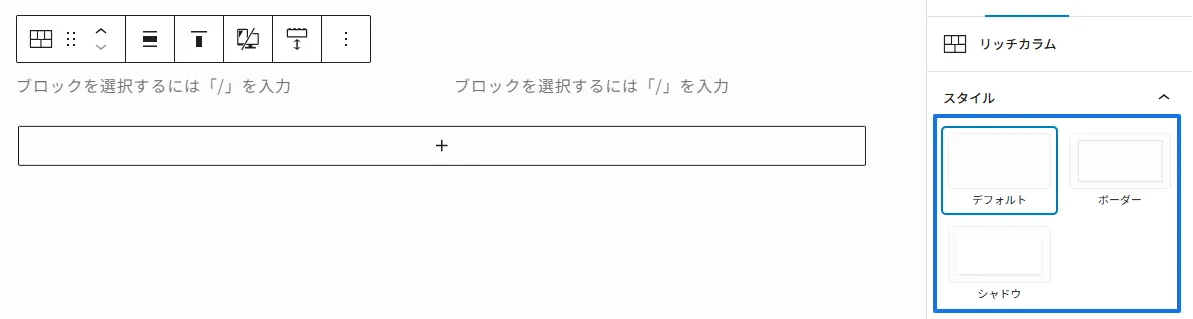
スタイルで子カラムにデザインをつけることもできます。

反映イメージ
ボーダー
ボーダー
シャドウ
シャドウ
シャドウ
